
1. Introduction
2. LVGL
2.1. What is LVGL?
2.2. What is included in LVGL?
2.3. LVGL Simulator
2.4. LVGL Example
3. Squareline Studio
4. Conclusion
1. Introduction
Welcome to Industrial Embedded Solutions. Today, we’re diving deep into the fascinating universe of crafting Graphical User Interfaces (GUIs) for embedded applications.
In the realm of embedded systems, creating intuitive and visually appealing user interfaces has often been a challenging task. However, LVGL, an open-source graphics library, has emerged as a game-changer, offering a lightweight and efficient solution for developing high-quality GUIs on resource-constrained devices. Its versatility and ease of integration make it a preferred choice among developers working on a wide range of embedded applications.
Complementing LVGL is Squaline Studio, a powerful integrated development environment designed specifically for embedded GUI projects. With its intuitive interface and feature-rich toolkit, Squaline Studio empowers developers to streamline their workflow, from designing pixel-perfect interfaces to seamlessly integrating them into embedded systems. Together, LVGL and Squaline Studio form a dynamic duo that simplifies and enhances the entire GUI development process.
In this blog, we will explore their features, capabilities, and real-world applications. Our goal is to offer you the knowledge and tools necessary to enhance your approach to GUI development.
2. LVGL
2.1. What is LVGL?
LVGL (Light and Versatile Graphics Library), is free, open-source graphics library that provides everything needed modern and visually appealing user interface. LVGL includes support for animation, visual effects, anti-aliasing, fonts, images and widgets such as buttons, sliders and lists.
LVGL is written in C and can be used with a wide variety of microcontrollers and operating systems.
Its modular architecture allows including only the required features, which helps reducing code size and memory size usage (small memory footprints for embedded devices).

2.2. What is included in LVGL?
- LVGL provides building blocks for creating user interfaces like buttons, charts, lists, sliders and images.
- It includes advanced graphics features such as animation, anti-aliasing, opacity and smooth scrolling.
- LVGL supports a variety of input devices, including touch pads, mice, keyboards and encoders.
- LVGL provides multi-language support.
- LVGL graphical elements and fully customizable.


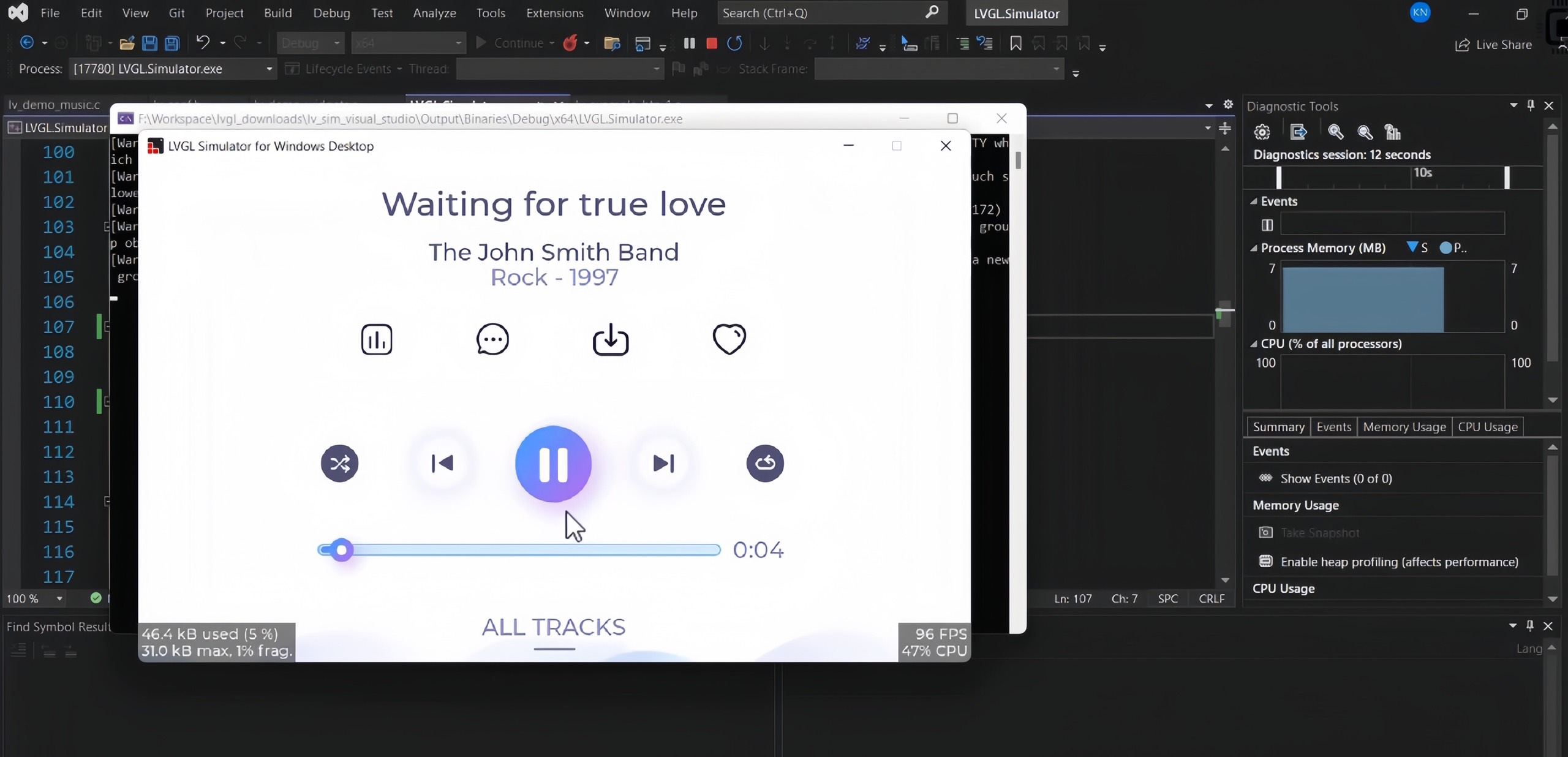
2.3. LVGL Simulator
You can try out LVGL using only your PC (i.e. without any development boards). LVGL will run on a simulator environment on the PC where anyone can write and experiment with real LVGL applications.
Using a PC simulator instead of an embedded hardware has several advantages:
- Hardware independent: Write code, run it on the PC and see the result on a monitor.
- Cross-platform: Any Windows, Linux or macOS system can run the PC simulator.
- Collaborative: Because any number of developers can work in the same environment.
- Developer friendly: The simulator is also very useful to report bugs because it provides a common platform for every user.

2.4. LVGL Example
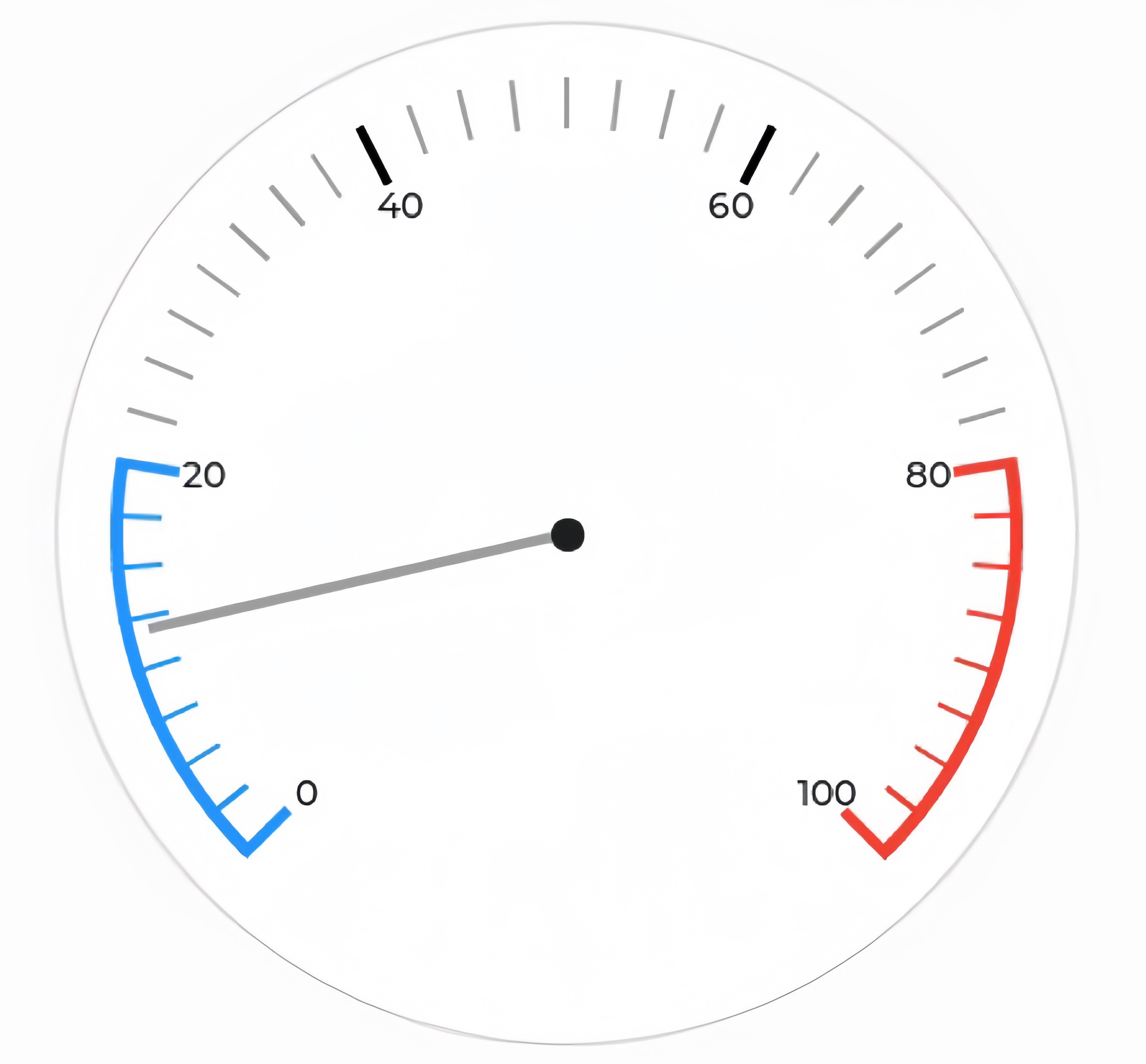
In this tutorial, we’ll guide you through the process of creating a simple meter UI using LVGL that looks like this:

- Create a meter object:
lv_obj_t *meter = lv_meter_create(lv_scr_act());
lv_obj_center(meter);
lv_obj_set_size(meter, 400, 400);
- Create a meter scale:
lv_meter_scale_t *scale = lv_meter_add_scale(meter);
lv_meter_set_scale_ticks(meter, scale, 41, 2, 20, lv_palette_main(LV_PALETTE_GREY));
lv_meter_set_scale_major_ticks(meter, scale, 8, 4, 25, lv_color_black(), 10);
- Create a blue arc to the start:
lv_meter_indicator_t *indic;
indic = lv_meter_add_arc(meter, scale, 5, lv_palette_main(LV_PALETTE_BLUE), 0);
lv_meter_set_indicator_start_value(meter, indic, 0);
lv_meter_set_indicator_end_value(meter, indic, 20);
- Make the tick lines blue at the start of the scale:
indic = lv_meter_add_scale_lines(meter, scale, lv_palette_main(LV_PALETTE_BLUE),
lv_palette_main(LV_PALETTE_BLUE), false, 0);
lv_meter_set_indicator_start_value(meter, indic, 0);
lv_meter_set_indicator_end_value(meter, indic, 20);
- Create a red arc to the end:
indic = lv_meter_add_arc(meter, scale, 5, lv_palette_main(LV_PALETTE_RED), 0);
lv_meter_set_indicator_start_value(meter, indic, 80);
lv_meter_set_indicator_end_value(meter, indic, 100);
- Make the tick lines red at the end of the scale:
indic = lv_meter_add_scale_lines(meter, scale, lv_palette_main(LV_PALETTE_RED),
lv_palette_main(LV_PALETTE_RED), false, 0);
lv_meter_set_indicator_start_value(meter, indic, 80);
lv_meter_set_indicator_end_value(meter, indic, 100);
- Create a needle line indicator:
indic = lv_meter_add_needle_line(meter, scale, 4, lv_palette_main(LV_PALETTE_GREY), -10);
- Create an animation to set the value:
void set_value(void *indic, int32_t v){
lv_meter_set_indicator_end_value(meter, indic, v);
}
lv_anim_t a;
lv_anim_init(&a);
lv_anim_set_exec_cb(&a, set_value);
lv_anim_set_var(&a, indic);
lv_anim_set_values(&a, 0, 100);
lv_anim_set_time(&a, 2000);
lv_anim_set_repeat_delay(&a, 100);
lv_anim_set_playback_time(&a, 500);
lv_anim_set_playback_delay(&a, 100);
lv_anim_set_repeat_count(&a, LV_ANIM_REPEAT_INFINITE);
lv_anim_start(&a);
This is the result in the PC simulation:

And in the development board:

3. Squaline Studio
Squareline Studio is a multiplatform desiger tool that helps designers and developers to work fast and in an efficient way. Our goal is to help designers and developers use the same file format and SquareLine Studio makes it possible by creating a perfect code to your project. Whether you are working in C or Python language, you can export the code for both.

Squareline Studio
Typical development workflow
– Create a New Project: give a name to your project, select its location, choose the resolution, color depth and a theme you prefer. By doing this, a new blank screen will be created automatically. Besides a new folder for the project will be added to the selected location containing some project files and an Assets folder
– Create and Organize Screen Content: Images, created in Photoshop or any other designer software, should be copied into the Assets folder of the project. Fonts, needed by the project, should be placed into the Assets/font folder. These images and fonts will be appeared in the Assets Panel
– Create Widgets and Events on the Screen: You can find widgets (e.g. button, label, image, etc.) in the Widgets Panel. To add these widgets to the screen you should click on the icon of the widget or simply drag it onto the screen. If a widget is selected, you can add events to it at the bottom of the Inspector Panel to create interactions or play an animation.
– Simulate and Export Your Project: Uniquely, you can test your working project directly in the SquareLine Studio in a blink of an eye. Using the Play button in the top-right hand corner of the Screen area view, you can start the simulation of your project.
The UI files also can be exported without having a project exported by SquareLine Studio. It means if you have prepared a project (e.g. for an embedded system) you can export the UI files there too. In this case, you need to write the drivers and take care of building the files.
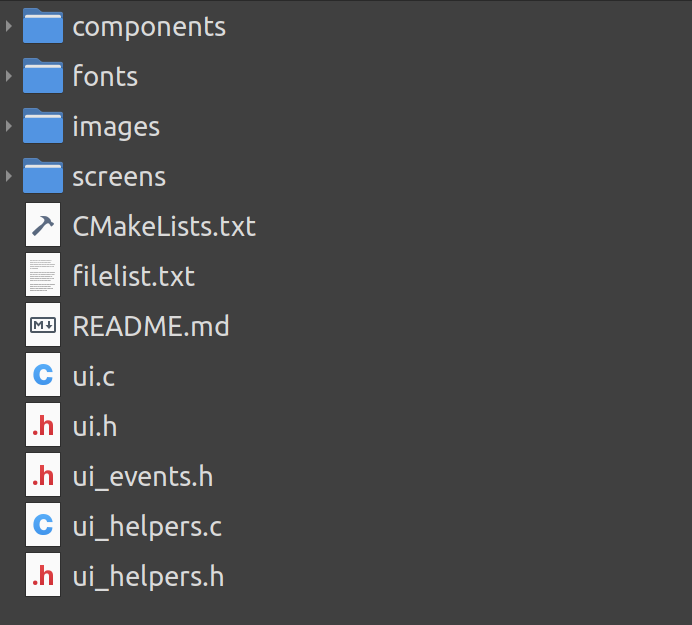
The following folder created:
- Screen folder which contains the the C files for each screen
- Images folder which contains the images converted to C files
- Fonts folder which contains the fonts converted to C files
- Components folder which contains the C files for each component.
These special files will be created as well:
- ui.c the main file of the UI which initializes the screen, components, styles, animations
- ui.h you need to include this the see the widgets and functions
- ui_helper.h and ui_helper.c used by ui.c internally
- ui_events.c skeletons for functions used as “Call function” event.
- components/ui_comp_hook.c you can add custom code which will be called at the end of the component creation to customize the given components

To set up a C/C++ UI:
- Include ui.h
- Call lv_init();
- Set up the display and input device drivers
- Call ui_init();
4. Conclusion
In this article, we have delved into the process of designing Embedded GUI using the LVGL library and Squareline Studio. We explored the power and flexibility of LVGL in creating interactive and engaging user interfaces on embedded devices.
Squareline Studio provided a user-friendly interface, simplifying the application development process and enhancing efficiency. The combination of LVGL and Squareline Studio creates a robust infrastructure for building high-quality embedded applications.